Uniformity, Consistency, and Meaning: Designing for the First 50 Milliseconds 17 May 2010
Posted by jannaq in Design, Reflection, Websites.trackback
Most recently, I found myself researching Cannon Beach, OR in preparation for a weekend excursion with old friends. Like a true digital native, my first instinct led me to utilize a web search engine with the proper key words. The first result with its promising description of being “Cannon Beach, Oregon’s internet guide” appeared to contain great potential in rendering the information I required. So, I clicked the link (http://www.cannon-beach.net/)
One glance was all it took – I clicked out. The site featured a distracting textured background, small non-hierarchical text, and a centered one column design that looked more like the result of a Microsoft Word venture than a thoughtful design. Recognizing that I had once perused sites of this ilk to no avail, I instinctively craved for something more.
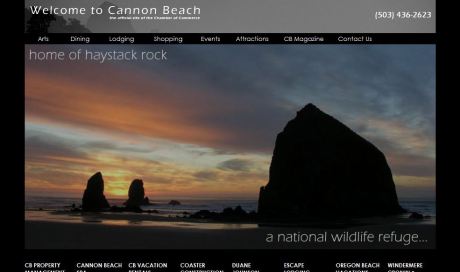
The second site on my search provided an execution that was much more pleasing. (http://www.cannonbeach.org/) The homepage showcased a high resolution image with eye-appetizing color, high contrast black on white text, and top level navigation. I relaxed in my chair, deciding to give the site a shot. The very fact that the designers took time to create aesthetic appeal made me want to poke around on the site and trust the information provided.
This exercise of searching and deciding which sites to rest on versus move away from is typical. In “Designing the Obvious,” the Author Robert Hoekman Jr. notes a study in which scholars from the University of Ottawa found that impressions of a site were made in the first 50 milliseconds of viewing. This means that users actually judge a site quickly, forming enough of an impression to decide whether or not the site is appealing in the first 50 milliseconds. Though the amount of time is not enough to determine whether the information is useful or where to find what is pertinent, the first 50 milliseconds do reveal color, image placement and size, and whether the design utilizes columns. Uniformity, visual hierarchy, structure, flow, meaning and consistency vital tools to creating a great first impression because they help the user process and analyze pages quickly. Consistent and uniform design allows users to capitalize on spatial memory. These attributes contribute to simple, obvious design.
Uniformity & Consistency
Uniformity and consistency help users extract meaning from the design of an application, keeping them focused on the tasks and not distracted by design ambiguities. Uniformity throughout a site is vital to ensuring that viewers do not have to make mental leaps to digest the site’s content. Elements such as visual hierarchy, proportion, alignment, and typography play major parts in the uniformity of a design. They allow for users to quickly extract meaning from each screen and form a mental model with which to work.
Meaning
What may seem a bit backwards in a discussion of consistent design and uniformity is that to create meaning and importance the designer should leverage irregularity. When a design is uniform and consistent, users can more easily obtain relevant information. By making something stand out on purpose by removing it from the consistency of the rest of the design, users are forced to spend more time on the element. As a result, they realize that it is more important or at least different somehow, and requires more attention. To do achieve this, designers need to stray away from the rules of uniformity. The best way to make something stand out is to present it differently than everything else. Consistent and uniform interfaces makes it possible for elements to stand out because uniqueness can only occur in an environment where everything is the same.
More Help on Design
In researching design I’ve stumbled on a few great sites.
- Common Sense Design: Read the book “Designing the Obvious” by Robert Hoekman, Jr. The author does a great job of explaining the basics of truly reaching your users through design.
- Interface Design: The site provides a collection of 10 techniques that help to create better user interface design. http://www.smashingmagazine.com/2008/12/15/10-useful-techniques-to-improve-your-user-interface-designs/
- Color Scheme Designer: Helps users electronically pick the colors on a wheel based 5 categories (mono, complement, triad, tetrad, analogic, accented analogic) and then adjust for visual simulation dependent on vision, such as protanopy and full colorblindness. http://colorschemedesigner.com/
- Color Theory: Presented in a simple manner, this site provides a quick refresher on practical color theory. http://www.tutorial9.net/resources/simple-practical-color-theory/
- Photos: For the less Photoshop inclined, this tutorial can help with adjusting color in your photos to help them to flow better into your design. http://www.tutorial9.net/photoshop/color-correction-basics-in-photoshop/
- Hierarchy: This site offers an explanation of design hierarchy using Maslow’s hierarchy of needs. http://www.smashingmagazine.com/2010/04/26/designing-for-a-hierarchy-of-needs/
- Consistency: The blog post gives readers a brief explanation of how to create consistency and why it’s important. http://www.uxbooth.com/blog/consistency-key-to-a-better-user-experience/


[…] Janna: Designing for the First 50 Miliseconds […]
[…] Designing for the First 50 Miliseconds […]
[…] Janna: Designing for the First 50 Miliseconds […]